
“Happy Birthday”: Emily Tseng, Sungyun Kim, Yitong Yang, Zijie Zhou
Designing for everyone: Teaching inclusive design with Unreal Engine
February 16, 2023
No one likes feeling like they are on the outside of something. That’s just how we’re built. We all want to be included, and we feel bad when we’re not. And even though most people understand this, the world continues to offer reminders of who is being considered and who isn’t, leaving many to grapple with feelings of rejection or disregard.
And while this can (and should) be solved in the real world, many designers have become drawn to correcting this within virtual spaces. When a design starts from nothing, you get to shape it any way you want, giving thoughtful designers the ability to make spaces that feel good to more people.
But how do you get designers to start thinking like this? And better yet, start practicing the tenets of inclusive design in a way that authentically appeals to most people?
Some schools are thinking ahead and teaching students the importance of inclusive design from the beginning of a project. Students learn the concept in a virtual environment and come to understand how it can benefit everyone in our physical world, not just people with disabilities, who were the original target audience for the idea.
“We’ve seen numerous instances where ignoring the ethical and equitable aspects of new technology and platforms can result in negative outcomes,” says Apurva Shah, CCA Adjunct Professor. “We want our students to be equipped with diverse, empathetic perspectives, so they can be active participants in shaping disruptive technologies like AI.”
Like most professional world-builders, CCA is using real-time technology as a basic staging ground for these works, as it gives students the ability to architect every part of an immersive world themselves. Most students come in with no experience of 3D software, making this a whole new experience for them. That hasn’t been an impediment to the program, though. Students quickly learn the basics of Unreal Engine and Blender in the first eight to ten weeks of class, leaving plenty of room for the type of guest speakers, discussions, and concept lessons that help them walk away with a first-hand experience of inclusive world-building under their belts.
The IxD class, co-taught with adjunct professor Oren Haskins, approached this process from a variety of directions during the semester, sometimes removing visual cues that would make a character feel disconnected from any specific group, or designing experiences around topics we are all grappling with to increase their reach.
And while this can (and should) be solved in the real world, many designers have become drawn to correcting this within virtual spaces. When a design starts from nothing, you get to shape it any way you want, giving thoughtful designers the ability to make spaces that feel good to more people.
But how do you get designers to start thinking like this? And better yet, start practicing the tenets of inclusive design in a way that authentically appeals to most people?
What is inclusive design?
Inclusive design is about making informed design choices that include as many groups as possible, covering a diverse range of people and their capabilities, needs, and aspirations. The result should be usable by everyone, without the need for any specialized design or adaptation.Some schools are thinking ahead and teaching students the importance of inclusive design from the beginning of a project. Students learn the concept in a virtual environment and come to understand how it can benefit everyone in our physical world, not just people with disabilities, who were the original target audience for the idea.
How is inclusive design being taught?
One school leading the charge is the San Francisco-based California College of the Arts (CCA), which explores the intersection of human experience and constructed environments in its Interaction Design (IxD) program. At its core, this STEM-designated program teaches students how to start designing virtual spaces from a place of inclusivity, a topic that would give even a seasoned designer much to think about. By presenting these ideas early on, the school hopes to usher in a wave of designers that can make experiences that speak to more types of people, a skill that will only become more valuable.“We’ve seen numerous instances where ignoring the ethical and equitable aspects of new technology and platforms can result in negative outcomes,” says Apurva Shah, CCA Adjunct Professor. “We want our students to be equipped with diverse, empathetic perspectives, so they can be active participants in shaping disruptive technologies like AI.”
Like most professional world-builders, CCA is using real-time technology as a basic staging ground for these works, as it gives students the ability to architect every part of an immersive world themselves. Most students come in with no experience of 3D software, making this a whole new experience for them. That hasn’t been an impediment to the program, though. Students quickly learn the basics of Unreal Engine and Blender in the first eight to ten weeks of class, leaving plenty of room for the type of guest speakers, discussions, and concept lessons that help them walk away with a first-hand experience of inclusive world-building under their belts.
How can beginning designers use inclusive design?
There’s no one place to begin when designing an inclusive space. It’s a big prompt and full of questions. What do you leave in? What do you take out? How does the context of a design change from person to person? Answering these questions in an elegant way takes time, and often requires a lot of experimentation and reviews to zero on the ideas that will feel good to most people.The IxD class, co-taught with adjunct professor Oren Haskins, approached this process from a variety of directions during the semester, sometimes removing visual cues that would make a character feel disconnected from any specific group, or designing experiences around topics we are all grappling with to increase their reach.
3 Characters (Left: Happy | Middle: Sad | Right: Angry)

“Space to get away from it all” Kevin Cho, Sojung Lee, Qi Lou, and Shuyun Kim
For instance, in Happy Birthday, players customize a stubby-legged humanoid character based on five big personality traits, which get assigned depending on how you act within a level. According to the designers, this mechanic removes any preconceptions of a character and enables the player to form a personal bond with a creation that represents their “personality” over the course of the game.

“Happy Birthday”: Emily Tseng, Sungyun Kim, Yitong Yang, Zijie Zhou
In Thoughtpool, the design team took on that nebulous topic known as the metaverse. Since the metaverse is so nascent, and frequently confusing for people, the team saw a chance to bring people into the discourse by showing the diversity of thought around it. This was presented as audio-enabled bubbles throughout the environment. In the utopian world, this meant optimistic thoughts and opinions. In the dystopian part, it meant critical takes and fears.
Image credit: "Thoughtpool": Adhiraj Singh, Akhil Patel, Cassie Li, Yujing Tang
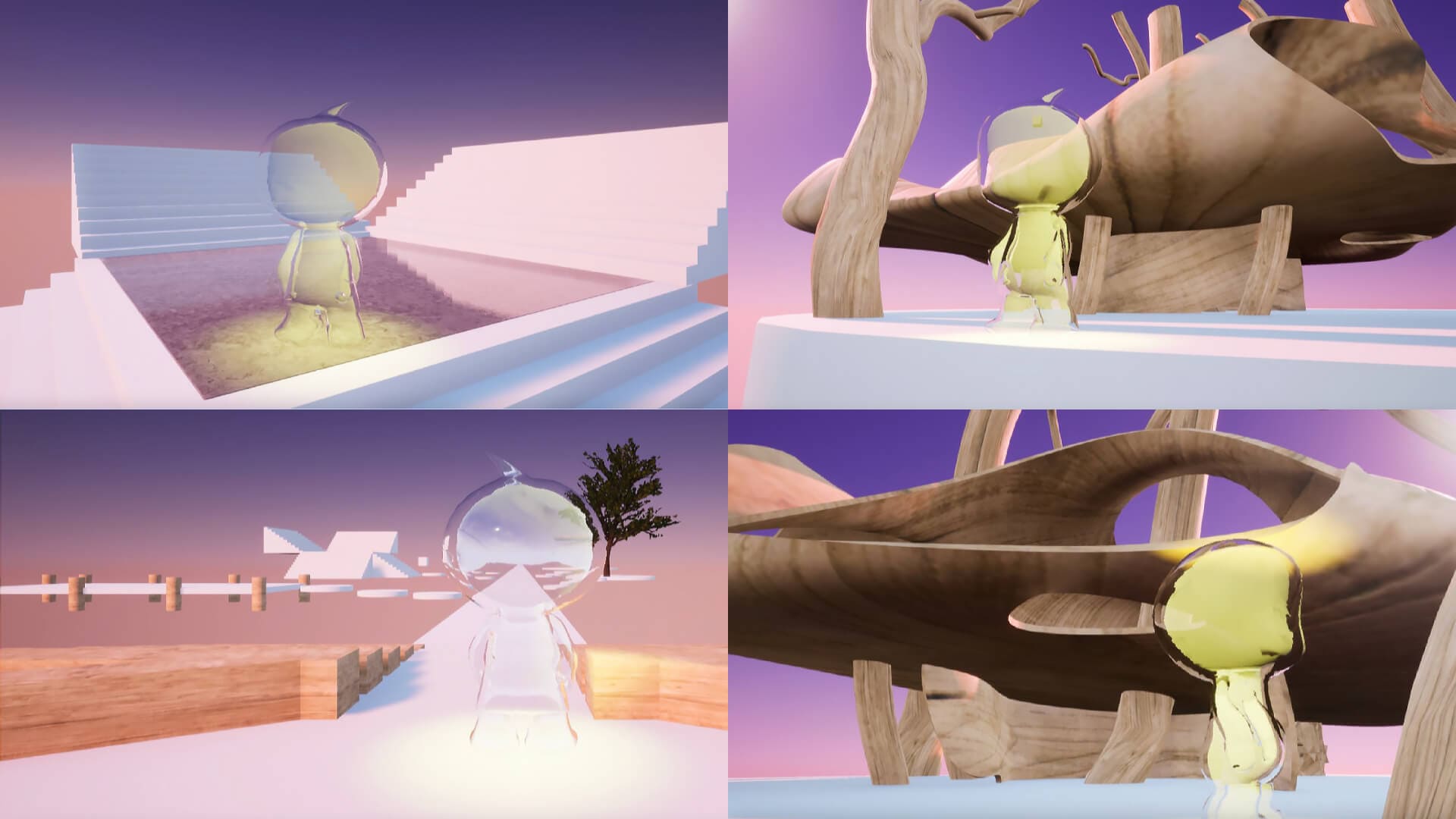
Soul Space’s design team viewed an inclusive virtual world through the lens of spirituality. Players guide a transparent, soul-like humanoid figure through the human heart, as restorative music plays and shifts according to changes in the gamer’s brain waves. The idea is to find a soothing way to tie our interior self to an interactive experience, as the soul wanders through different chambers of the heart and experiences emotional states that can hit on everything from inspiration to well-being and growth.

"Soul Space": Noah Ahrens, Yongming Peng, Papatson Suphavai
But whatever the design, the process was typically the same.
After designing a space on paper, students would model the scene and static assets in Blender, then import them into Unreal Engine. Next, foliage and lighting would be set up within the engine, before designers started using Nodes and the Blueprint visual scripting system to bring interactive elements into the scene.
“Blueprint is an extremely powerful tool for designers who want to create interactive content,” notes CCA student, Yujing Tang.
“Designers can bring diversity, empathy, and unique perspectives to product discussions at their most formative stages, when the ideas are still fluid,” says Apurva. “Creating inclusive virtual spaces is a valuable way people learn essential design principles now and into the future.”
If you’re a designer that would like to learn more about inclusive design, check out the University of Cambridge’s inclusive design toolkit. Games for Change has resources built into its Universal Design Project that lay out the steps needed to design for everyone, especially for people affected by a disability. Additionally, The AbleGamers Charity makes it their mission to improve the quality of life for people with disabilities through the power of video games, creating opportunities that enable people to combat social isolation and empower inclusive communities.
As we said before, there are lots of roads to take. You just have to start.
After designing a space on paper, students would model the scene and static assets in Blender, then import them into Unreal Engine. Next, foliage and lighting would be set up within the engine, before designers started using Nodes and the Blueprint visual scripting system to bring interactive elements into the scene.
“Blueprint is an extremely powerful tool for designers who want to create interactive content,” notes CCA student, Yujing Tang.
A better future
However we get there, thoughtful experiences will always require consideration and research. But if you never have the thought, how can you start down that road? What we love about programs like IxD is that they are saying, “You should be thinking about this” and then teaching the skill sets needed to make it happen.“Designers can bring diversity, empathy, and unique perspectives to product discussions at their most formative stages, when the ideas are still fluid,” says Apurva. “Creating inclusive virtual spaces is a valuable way people learn essential design principles now and into the future.”
If you’re a designer that would like to learn more about inclusive design, check out the University of Cambridge’s inclusive design toolkit. Games for Change has resources built into its Universal Design Project that lay out the steps needed to design for everyone, especially for people affected by a disability. Additionally, The AbleGamers Charity makes it their mission to improve the quality of life for people with disabilities through the power of video games, creating opportunities that enable people to combat social isolation and empower inclusive communities.
As we said before, there are lots of roads to take. You just have to start.
Start teaching real-time skills
Sign up for the Education Newsletter to receive monthly updates and free, valuable teaching resources for integrating Unreal Engine into your curriculum and preparing your students for an immersive world.

